Sass(SCSS)はCSSを設定する為のファイルです。
変数や関数を使用できたり、入れ子構造が使えたりするのが特徴ですが、場合によってはメリットを感じないかもしれません。
ただレスポンシブをメディアクエリ単位ではなく、プロパティ単位で記述できるのとコンパイル(改行やコメントといった余計な要素を削除したファイルを自動保存)できる点は大きいですね。
設定方法
DreamWeaver でSass(SCSS)を扱うには下記の設定が必要となります。
- サイト設定
- CSSプリプロセッサー(コンパイル形式と出力先)の設定
出力先を指定する必要がある為、まずは「サイト→新規サイト」でサイトの定義をする必要があります。
それが終わったら、サイトの管理ウインドで作成したサイトを選択し、CSSプリプロセッサーのタブを開きます。
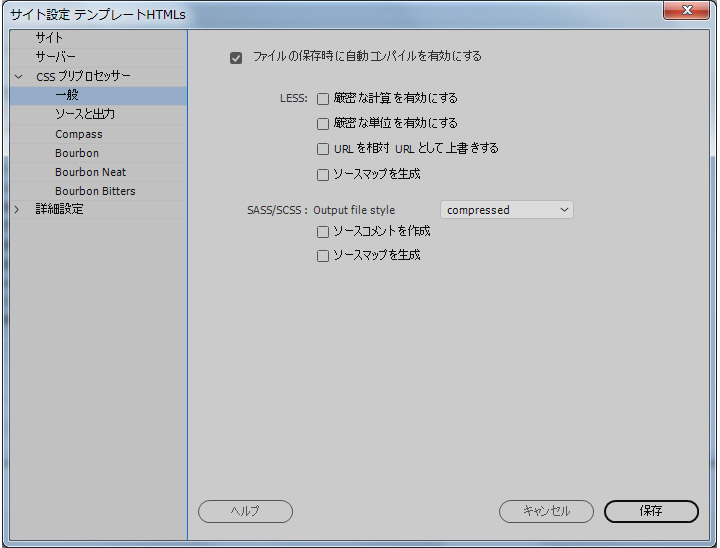
一般設定で自動コンパイルを有効にして コンパイルの形式を指定します。
個人的にはcompressedがお勧め。
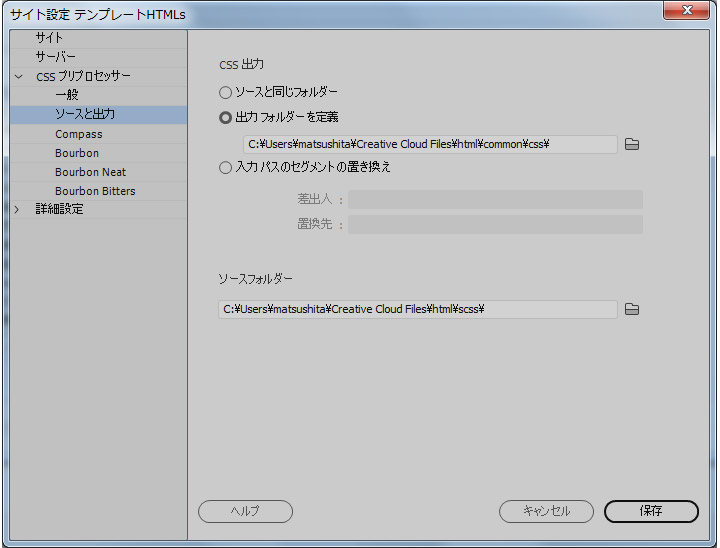
あとは出力先フォルダとソースフォルダを設定したら終わります。
新規作成から.scss形式のファイルを作成し、ソースフォルダに保存。
そのSCSSファイルを変更し、保存したら自動で出力先フォルダに.cssファルダが保存されています。
一度お試しあれ。