-
Gulpを使って自動で画像圧縮してみました。
コーディング最初の設定さえ乗り越えれば怖くない!Gulpを使って自動で画像圧縮してみました。
-
WebP(ウェッピー)による画像の最適化
コーディングWebP(ウェッピー)はGoogleが推奨している次世代画像フォーマットを利用するメリットとデメリットをまとめました。
-
SVG(インライン)を用いた背景画像が表示されない原因
コーディング表示されなかった原因はイラストレーターが描きだすソースにありました。
-
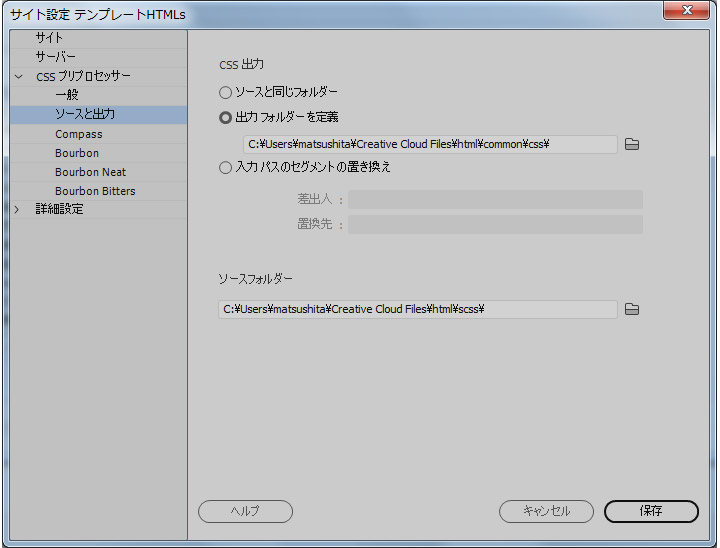
DreamWeaver でSass(SCSS)を扱う
コーディングDreamWeaver でSass(SCSS)を扱うための設定をまとめました。簡単です。
-
レスポンシブ化とは
コーディング -
Dreamweaver CCでロリポップサーバに接続できない場合の対処法
コーディングFTPでもFTP over SSL/TLSでも接続できなかったのですが使用する接続を「WebDev」にすると接続できました。