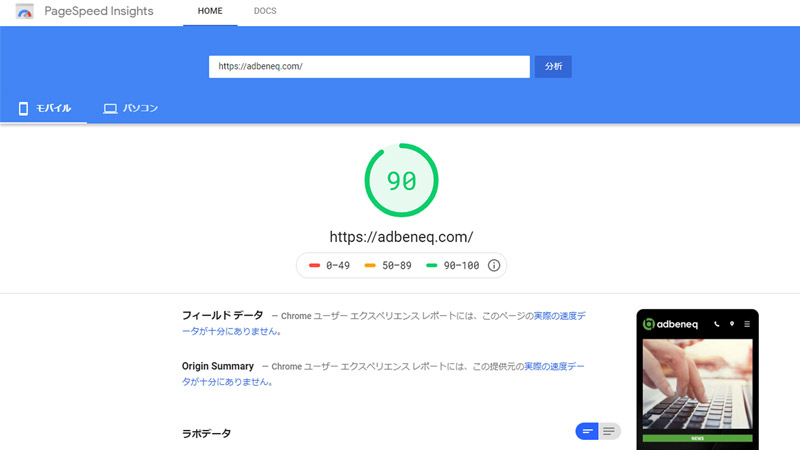
ホームページの表示速度を早くする方法というよりはPageSpeed Insightsのスコアをあげる方法ですね。モバイルとパソコンのスコアが表示されますが、今はモバイルのスコアが大切です。
大きな変化を望む場合下記3つを試してください。
1.ウェブフォントの活用と非同期で読み込む
見出しなど文字を画像にしている場合はウェブフォントを活用することで画像数を減らすことが出来ますし、運用コストも下げる事が出来ます。
しかしウェブフォントは読み込みと表示に時間がかかることがあります。ウェブフォントを読み込むまでは表示が終わったとみなされないため、ウェブフォントは非同期で読み込む方がスコアが上がります。
非同期で読み込む方法はこちらのブログを参照ください。
2.リクエスト数を減らす
レスポンシブは丁寧に作れば体裁が2ついるわけですから画像も増えます。
アイコンなどをCSSに書き込んだSVGにしてしまえばリクエスト数を大幅に減らすことが出来ます。
画像はもちろん圧縮したものをアップしてください。画像圧縮サイトを利用するかwordpressの場合プラグインを使用してください。
ただ、EWWW Image Optimizerなどは管理画面がかなり遅くなることがあるので、仮にプラグインを使用するとしても未使用時には不必要なプラグインを停止するなどの運用上の注意が必要になるでしょう。
3. 画像の遅延読み込み
ファーストビューに含まれる領域外の画像を遅延して読み込むよう設定します。
wordPressを利用している場合、プラグインを追加するだけで対応できます。画像の読み込みを遅延させるプラグインはいくつかあるので、いろいろ試してみてください。
ちなみに、このサイトはLazy Load by WP Rocketを採用しています。
あとはCSSの書き方やインタラクティブ要素などをなるべく避けるなど細かいことが多々ありますが上記だけ試してもらってもだいぶスコアは改善するはずです。
node.js等を使ってソースを圧縮する手もありますが、労力のわりにスコアには影響しないのではないかと思います。