大規模な案件に参加することが少ないためGitを実務で使うことはないのですが、知識としては持っておきたいので使ってみました。
ホームページ作成に携わっているウェブデザイナー向けGitの初歩的なことのまとめです。
Gitとは分散型バージョン管理システムです。
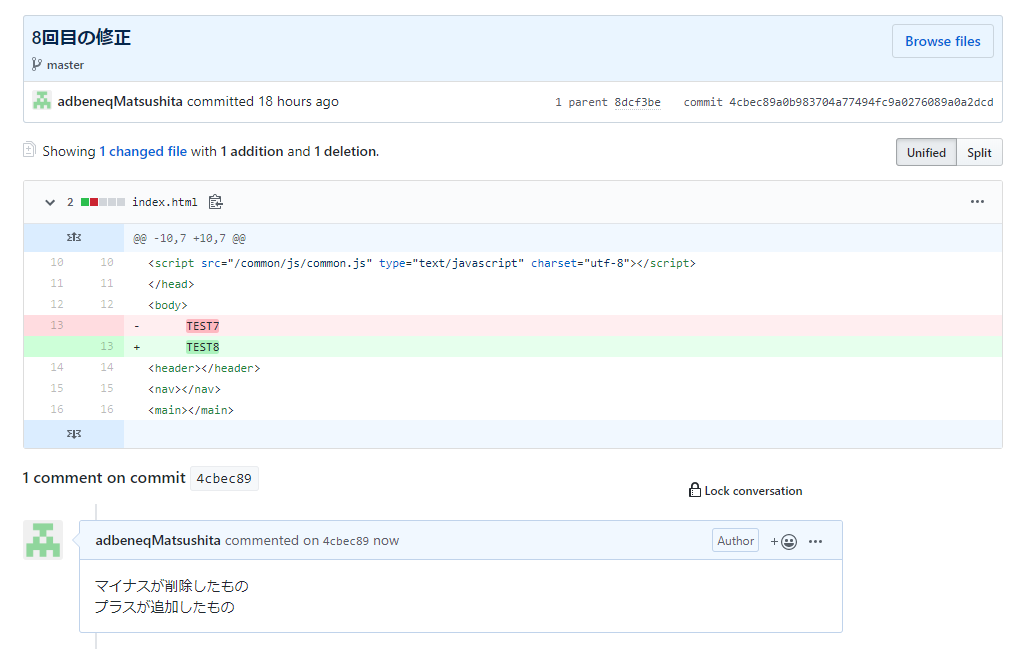
その名の通り、Gitはバージョン管理システムなので、ファイルそのものを共有するシステムとは異なり、ソースコードともに変更履歴を管理します。実際の保管内容は下に画像化しています。
変更履歴はローカルのファイルに反映できるので、作業を分担している際や複数の端末で作業する際に便利です。
プログラムはGit公式サイトから無料でダウンロードできます。
共有するためのプラットフォームが必要
プログラムだけだと他のマシンと共有できないので、ネット上にも保存先が必要となります。プラットフォームとなるサービスはいくつかあるようですが、僕はGitHubでアカウントを作りました。ここで管理する履歴をリモートリポジトリと呼びます。
これと対になる自分の端末に保存される履歴をローカルリポジトリと呼びます。
ローカルに管理対象となるフォルダを用意する必要がありますが、場所はどこでも問題ありません。
ブログでもソースの共有が可能
履歴管理という本筋からは外れますが、GitHubの中のGistという機能を使えばwordpress上でのソースの表示も可能です。例はこんな感じ
プラグインだとPHPやwordpressのバージョンによっては動かなかったり、jQueryを使っていないとツールバーが使えなくなったりするのでこちらの方が簡単ですね。
操作するツールはDreamwaeverで大丈夫です。
GitはGit Bashというコマンドプロンプトみたいなツールで扱うこともできますが、プログラマーでもないウェブデザイナーは敷居が高いので何かしらのソフトを使ったほうが簡単です。
システムエンジニアはDreamwaeverを使用していないので別のフリーのソフトを使っていたりするんですが、別サービスの登録が必要だったりするのでデザイナーであればDreamwaeverのほうがよいでしょう。
僕はSourcetreeも使ってみましたが、Dreamwaeverの方が簡単でした。
Dreamwaeverの操作の仕方はAdobeのサポートで確認することができます。
何が保存されているの?
過去ファイルが保存されているのではなく、ソースコードに変更内容が記載されたものが履歴ごとに保存されています。
「何を加えたのか」と「何を削除したのか」などがバージョンごとに保存されているから修正された場所がどこかわからないということがありません。
過去ファイルをバックアップとして残した場合、作業した人間以外どこを修正したかわからないことが多いですが、これなら変更点が一目瞭然なので作業管理効率が格段にあがります。
初期の作業
プロジェクトが始まると、まずGitHubにリポジトリを作成し、それをローカルにクローン(コピー)します。
設定ファイルが指定のディレクトリに生成されるので、実際にファイルがなくてもこの作業は可能です。
Dreamweaverではサイトの管理でサイトとGitのリポジトリを紐づけます。
以後は下記の流れになります。
Gitでの作業の流れ
- リモートリポジトリを参照してローカルに反映する変更を反映する(プルする)
- ローカルで作業する
- コミットする(ローカルリポジトリに履歴を保存する)
- プッシュする(リモートリポジトリに履歴を保存する)
といった流れでしょうか。
ブランチ(DreamwaeverではGitパネルではなくファイルパネルでブランチを追加します。)という機能を利用すれば本番の履歴は残しつつ、第二フェーズの履歴を別途残すことも可能です。
個人の作業はブランチで行って、マスター(デフォルトの状態ではmasterで履歴を共有しています。)はみんなで共有するといった使い方も可能ですね。
作業の流れを図式化したブログがとてもわかりやすかったのですが、一度作業してみてから読んだ方が理解が早くなると思いますよ。
今後も追記していきます。